【Android 屏幕适配】屏幕适配通用解决方案 ① ( ScreenMatch 插件使用 )
参考文档 :
一、屏幕适配通用解决方案
目前存在两种通用的屏幕适配解决方案 :
- ① 方案一 : 自定义控件 , 自定义 ViewGroup 控件 , 也就是写布局组件 ( LinearLayout / RelativeLayout 等组件 ) 的子类 , 在其中的布局测量 onMeasure 方法中进行控件的测量操作 ;
- ② 方案二 : 定义 dimens , 给每种 屏幕分辨率 情况都配置一套 dimens.xml 配置 ;
二、ScreenMatch 插件使用
安装 ScreenMatch 插件
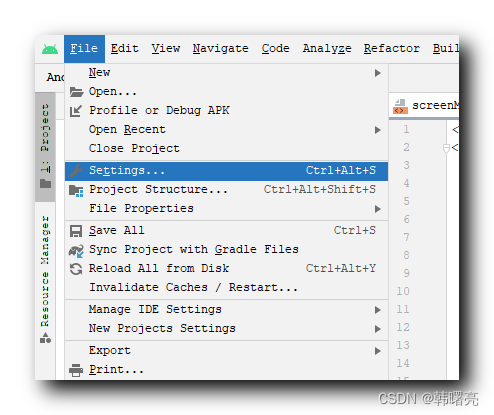
选择 菜单栏 / File / Setting 选项 ;

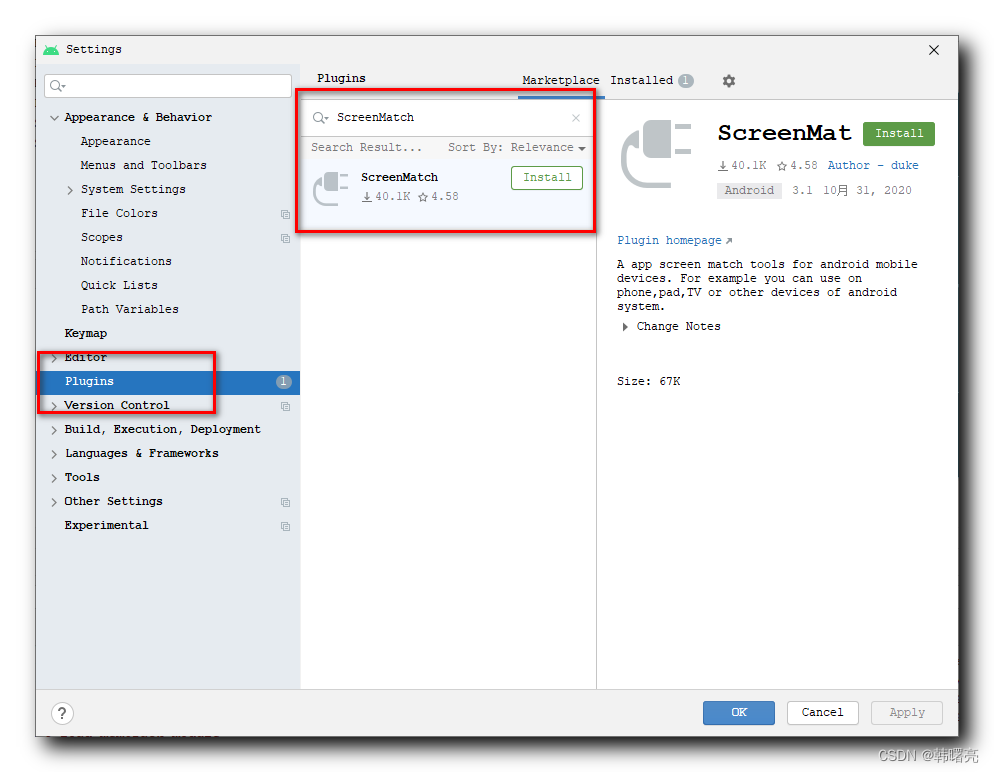
在 Settings 对话框中的 Plugins 插件面板中 , 搜索 ScreenMatch 插件 , 安装该插件 ;

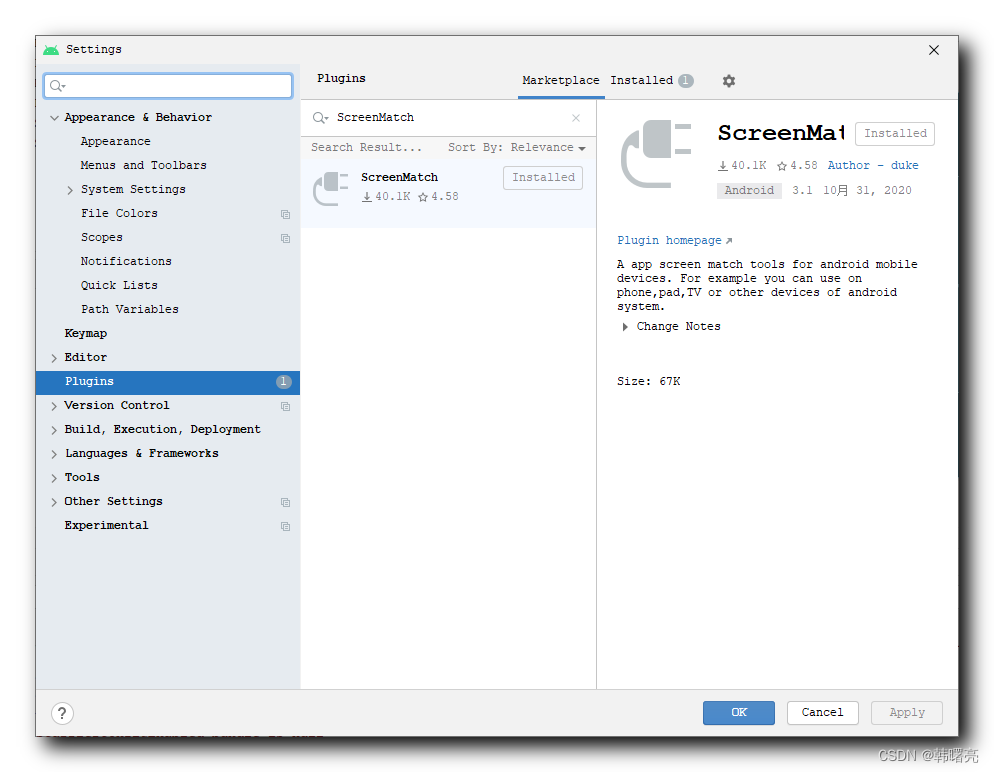
等待 ScreenMatch 插件安装完成 ;

生成 dimens.xml 文件
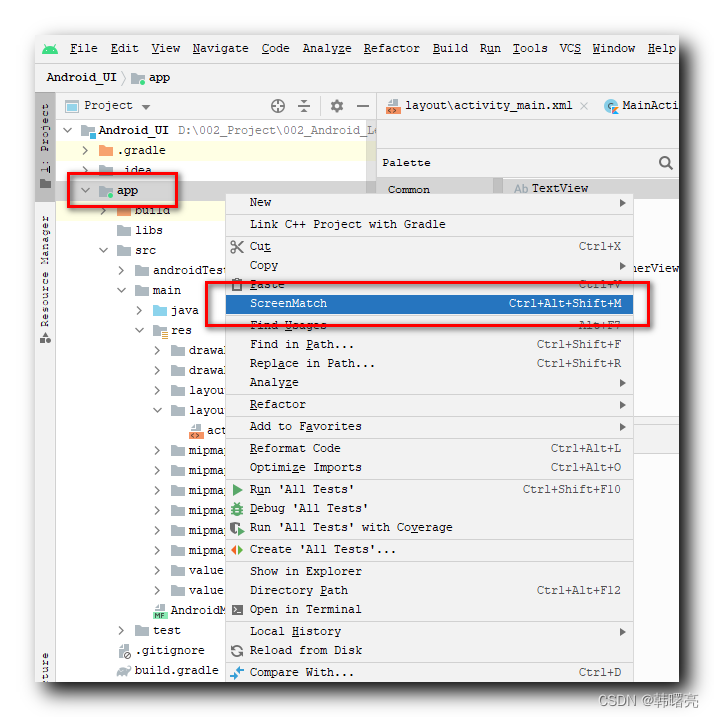
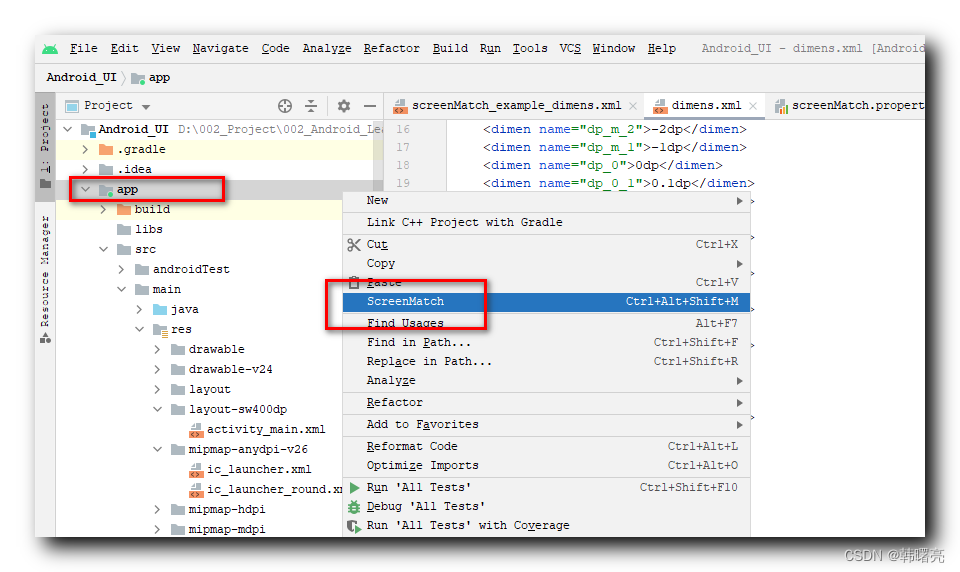
安装完成后 , 右键点击 Module 项目 , 在弹出的菜单中 , 会有

在弹出的 " Select Module " 对话框中 选择 app 选项 ;

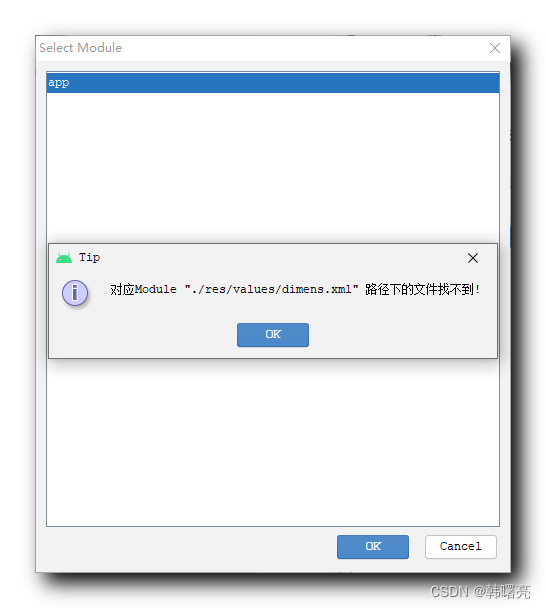
首次执行该操作 , 会提示 " 路径下文件找不到 " ;

会生成如下目录文件 ;

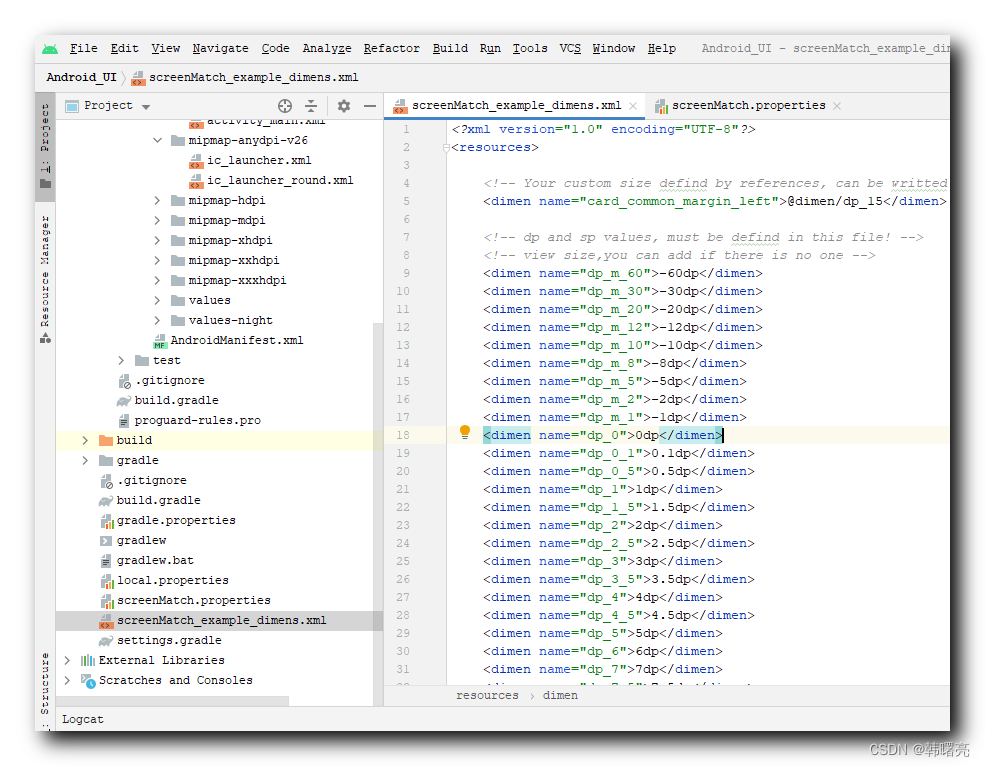
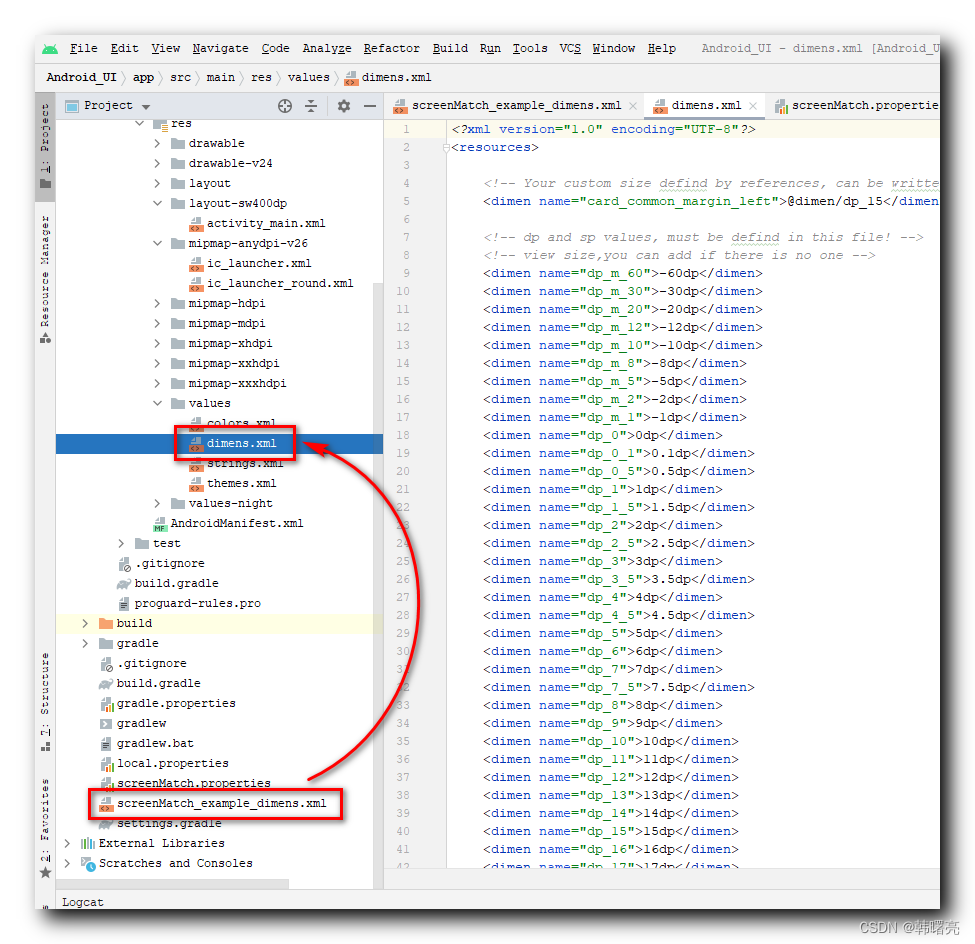
在工程根目录下生成了 screenMatch_example_dimens.xml 配置文件 , 该配置文件是按照 sw360dp 为标准生成的 ;

将该 screenMatch_example_dimens.xml 文件 , 重命名为 dimens.xml 文件 , 并且拷贝到 res/values 目录下 ;
如果 res/values/dimens.xml 文件已经存在 , 则将 screenMatch_example_dimens.xml 文件中的内容拷贝到该文件中 ;

再次 右键点击 Module 应用目录 , 然后在弹出的菜单中 选择 ScreenMatch 选项 ,

选中 指定 Module 后 , 点击 ok 按钮 ;

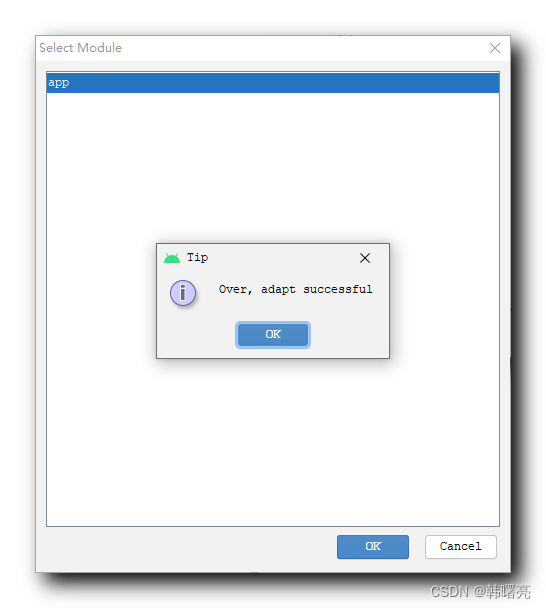
此时会弹出 " Over , adapt successful " 弹窗 ,

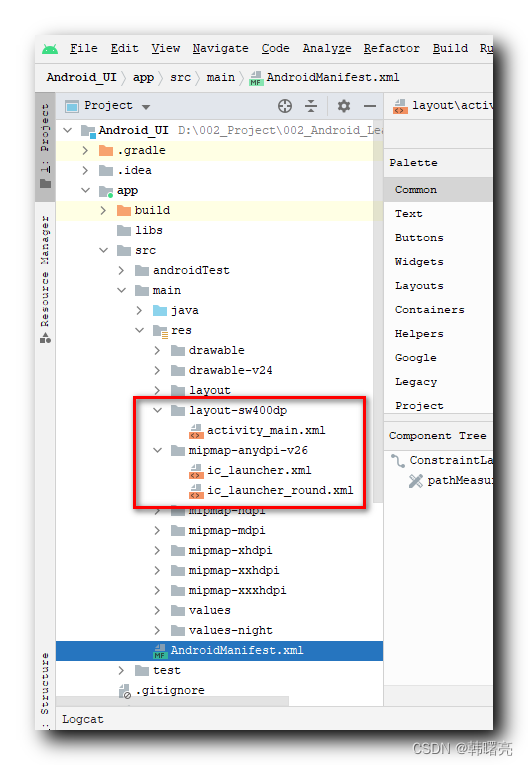
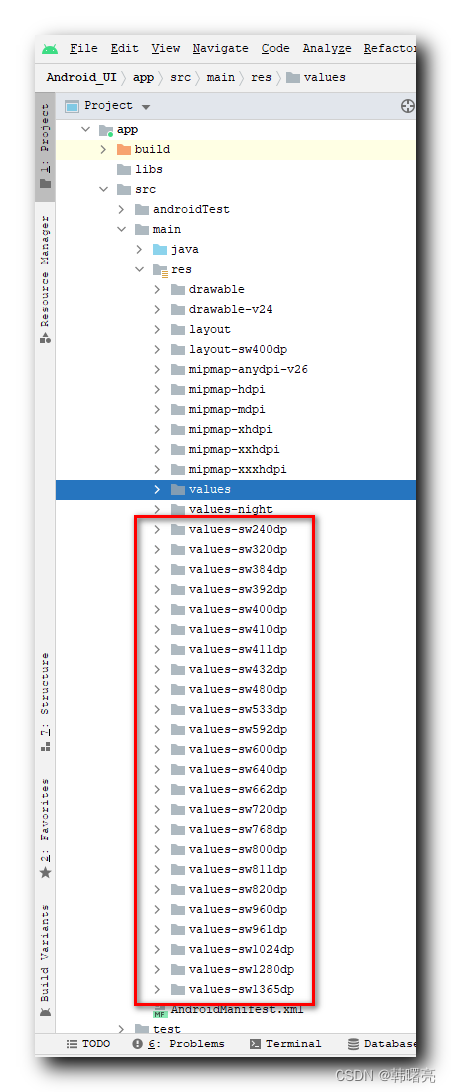
同时会生成下面矩形框中的一批目录文件 ;

配置 dimens.xml 文件生成选项
base_dp=360 指的是系统默认的标准值为 360dp ;
# Base dp value for screen match. Cut the screen into [base_dp] parts.
# Data type is double. System default value is 360.
# I advise you not to modify the value, be careful !!!!!!!!! _^_ *_*
base_dp=360
match_dp= 用于配置要生成哪些 swxxdp 的 dimens.xml 配置文件 ;
# Also need to match the phone screen of [match_dp].
# If you have another dp values.
# System default values is 240,320,384,392,400,410,411,480,533,592,600,640,662,720,768,800,811,820,960,961,1024,1280,1365
match_dp=
ignore_dp= 用于配置要屏幕哪些配置 ;
# If you not wanna to match dp values above. Write some above values here, append value with "," .
# For example: 811,961,1365
ignore_dp=
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/126389918
- 点赞
- 收藏
- 关注作者


评论(0)