基于SpringBoot框架的水之森海底世界游玩系统
源码获取:私聊回复【SpringBoot、海底世界】获取
更多选题参考:
计算机毕业设计、三级项目、五级项目、期末大作业、参赛作品等选题参考
@TOC
提示:以下是本篇文章正文内容,下面案例可供参考
一、背景及意义
选题背景
旅游业,作为一类对信息和信息技术依赖性很强的产业,将如何适应信息革命的挑战,未来的旅游业如何发展,都是旅游工作者们需要思考的问题。
选题意义
近年来随着人们生活水平的不断提高,人们对精神世界的追求也逐渐变大,此题的目的是为了方便人们的需求,让人们在玩游玩时有更好的旅游体验,随着Internet的普及,旅游者可以对旅游目的地进行预游(网上旅游),这样可以了解旅游目的地的各种情况,还可以通过网上预订事先安排好旅游活动。个性化的旅游和多极化的旅游得到了淋漓尽致的发挥,越来越多的网民利用这种简单便捷的方式了解旅游信息
二、总体设计
主要功能
(1)系统用户实现游客,管理员的登录注册。
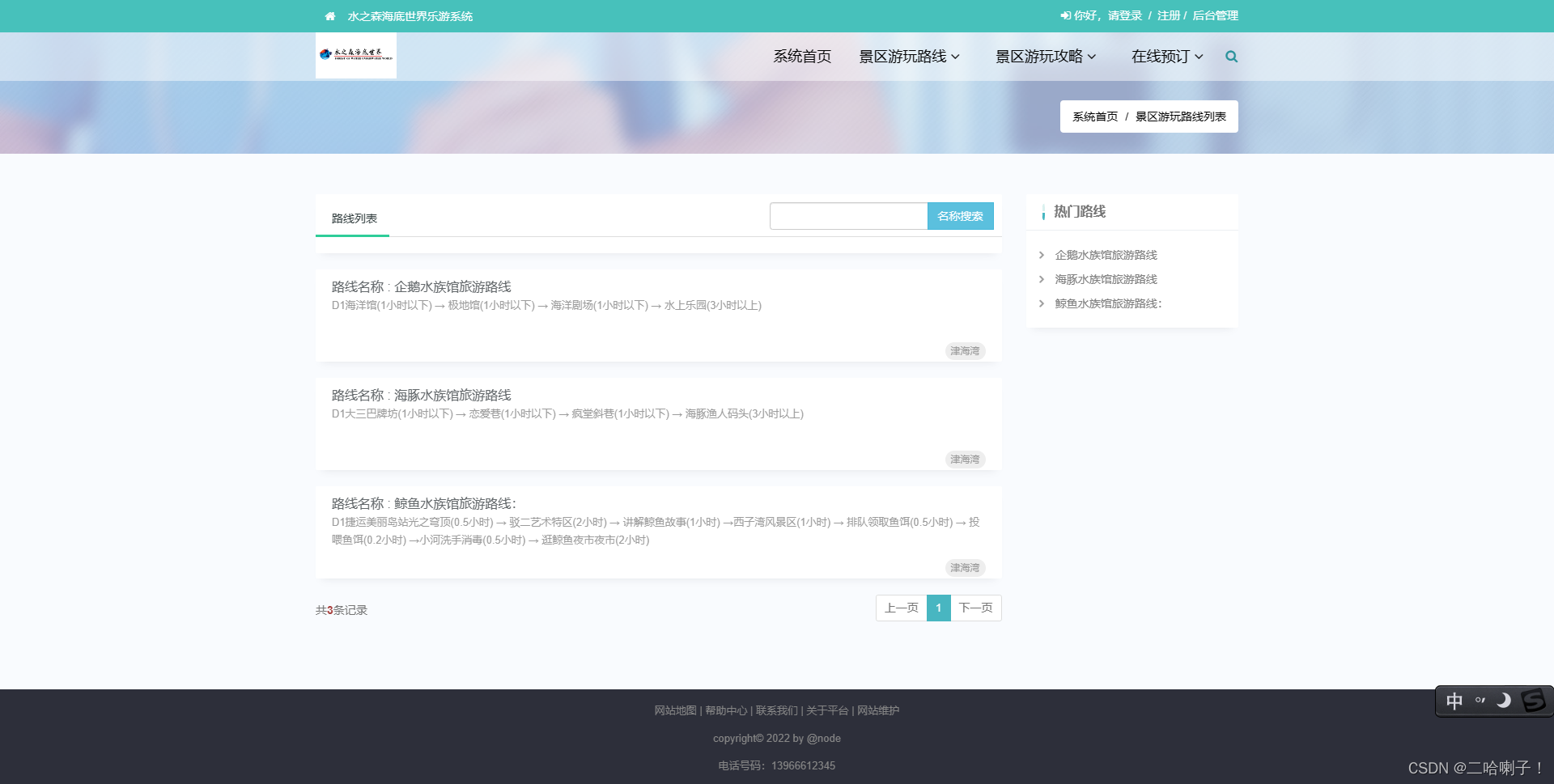
(2)海底世界游玩路线管理(游玩路线、关注的路线的增加,删除,查找,修改)
(3)海底世界游玩攻略管理(游客发布游玩攻略或关注某条攻略)
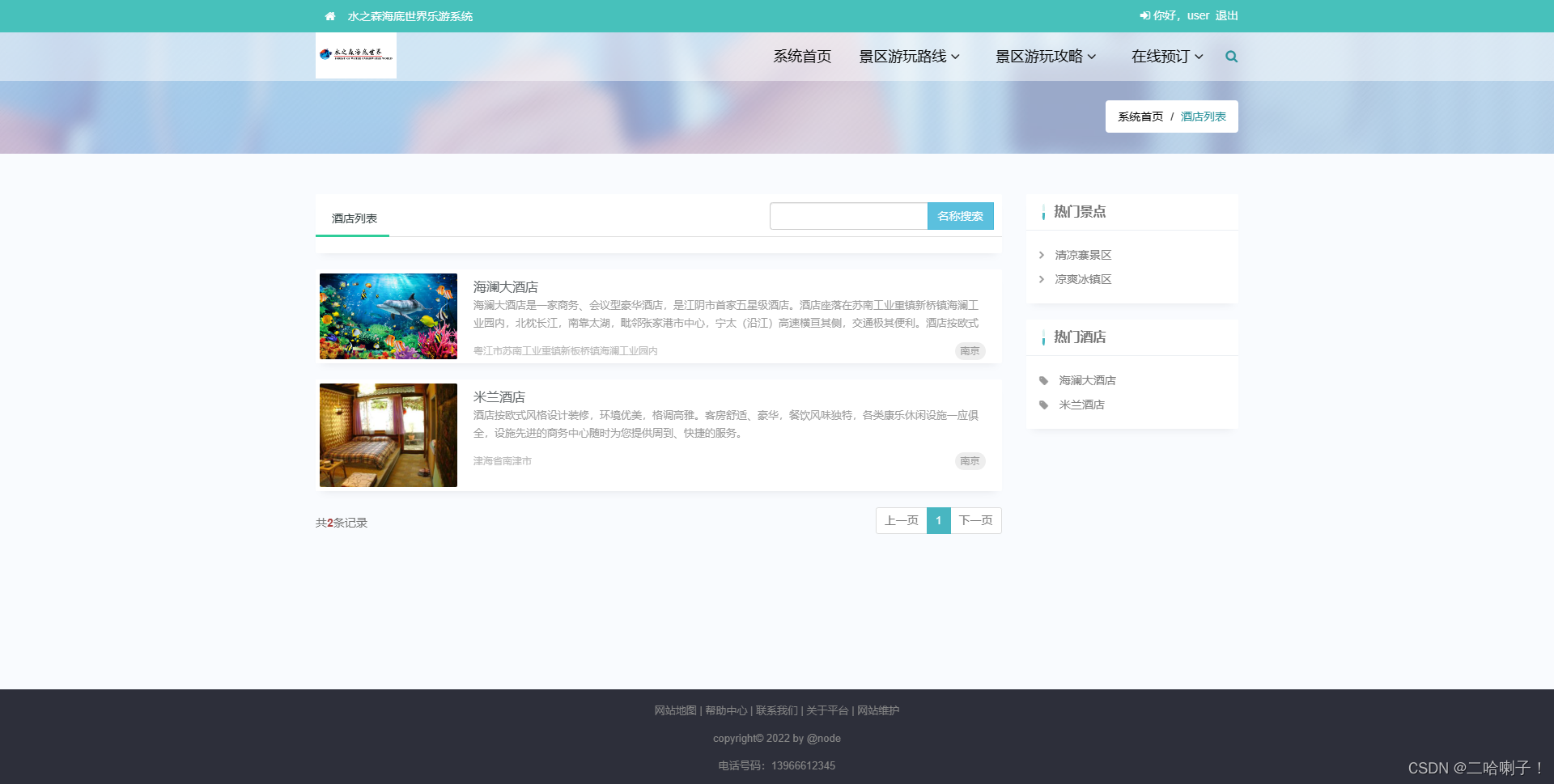
(4)在线预订管理(游客可自行预订酒店、景区,可显示自己的预定信息等)
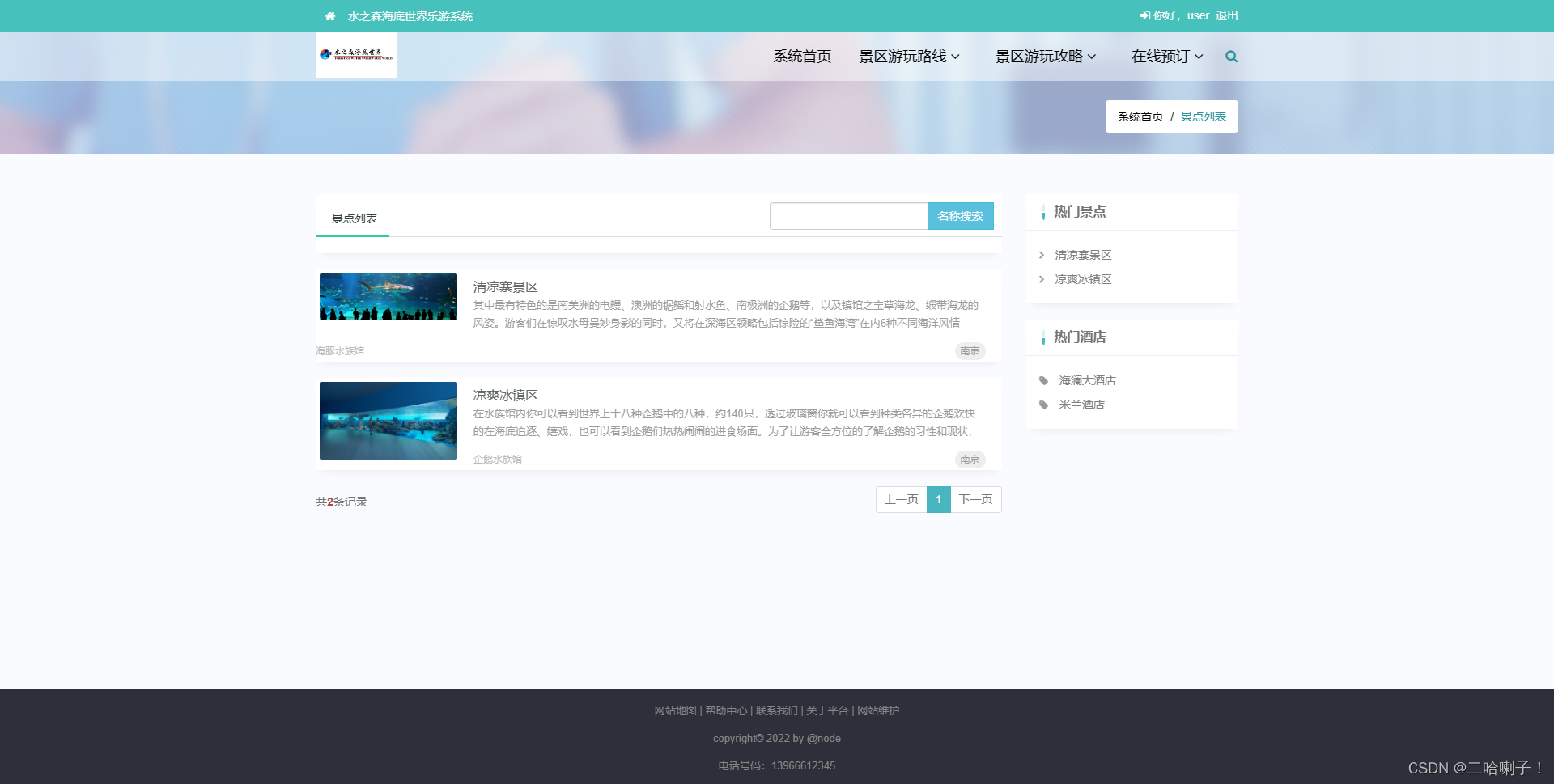
(5)查询管理(景区路线查询,游玩攻略查询,酒店查询)
(6)用户中心(游客对个人信息修改操作)
(7)用户管理(用户初始密码的设置,密码的修改)
(8)酒店管理(管理员对景区酒店的管理)
(9)景区管理(管理员对景区景点的管理)
(10)攻略管理(管理员对景区游玩攻略作出审核管理)
(11)路线管理(管理员对景区游玩线路作出优化管理)
运行环境
(1)操作系统:windows 10/11或者 Mac OS
(2)数据库:mysql-8.0.11-winx64、mysql-8.0.21-winx64版本及以上,越高越好
(3)开发环境: IntelliJ IDEA 2022.2.2
(4)服务器:apache-maven-3.3.4 或 apache-maven-3.8.6
(5)浏览器:qq浏览器或 Win10自带浏览器或者其他浏览器都可以
大部分配置都是越高越好,但难免有些新出版本不稳定,所以一定要选稳定的
三、使用说明
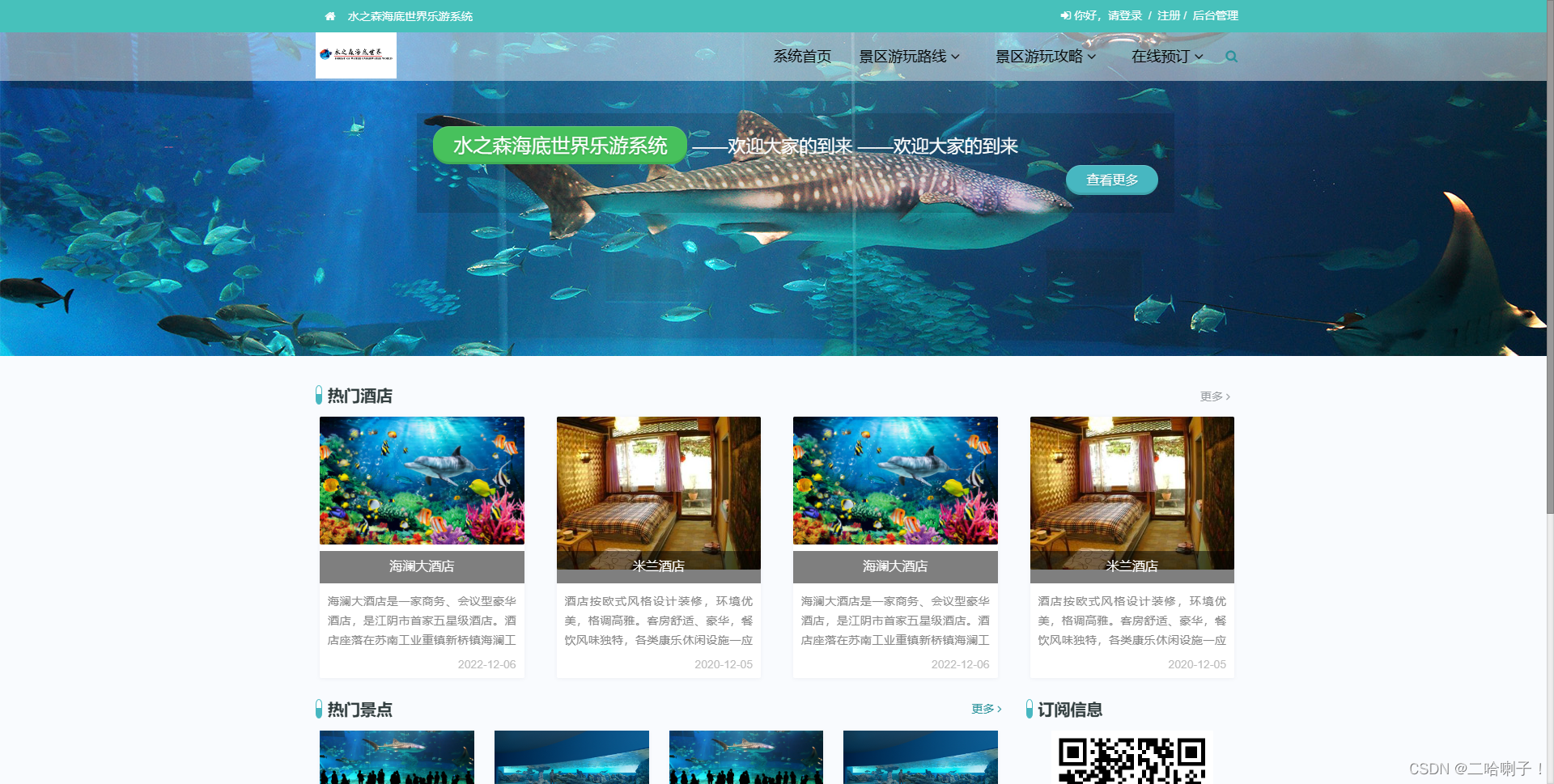
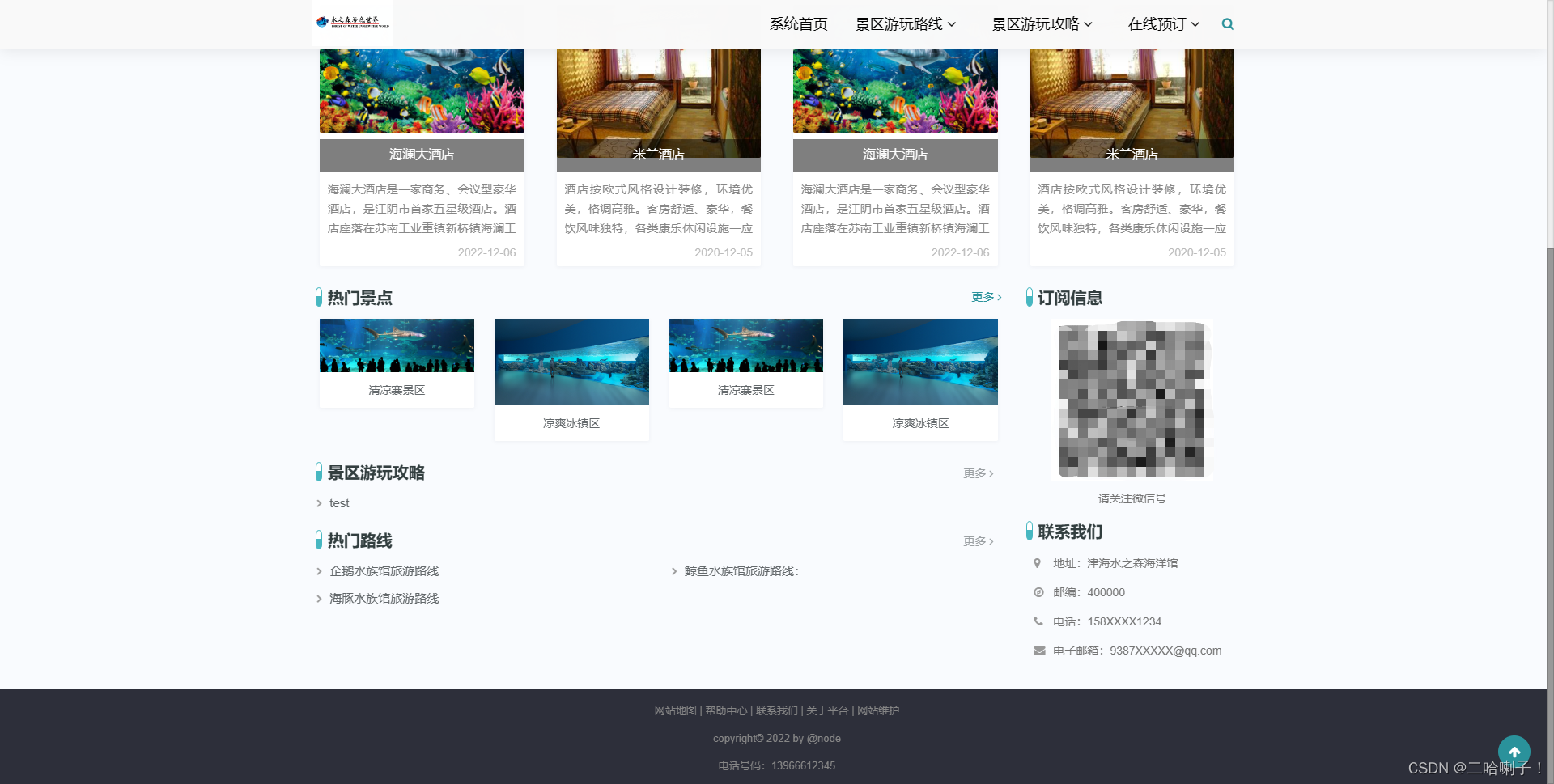
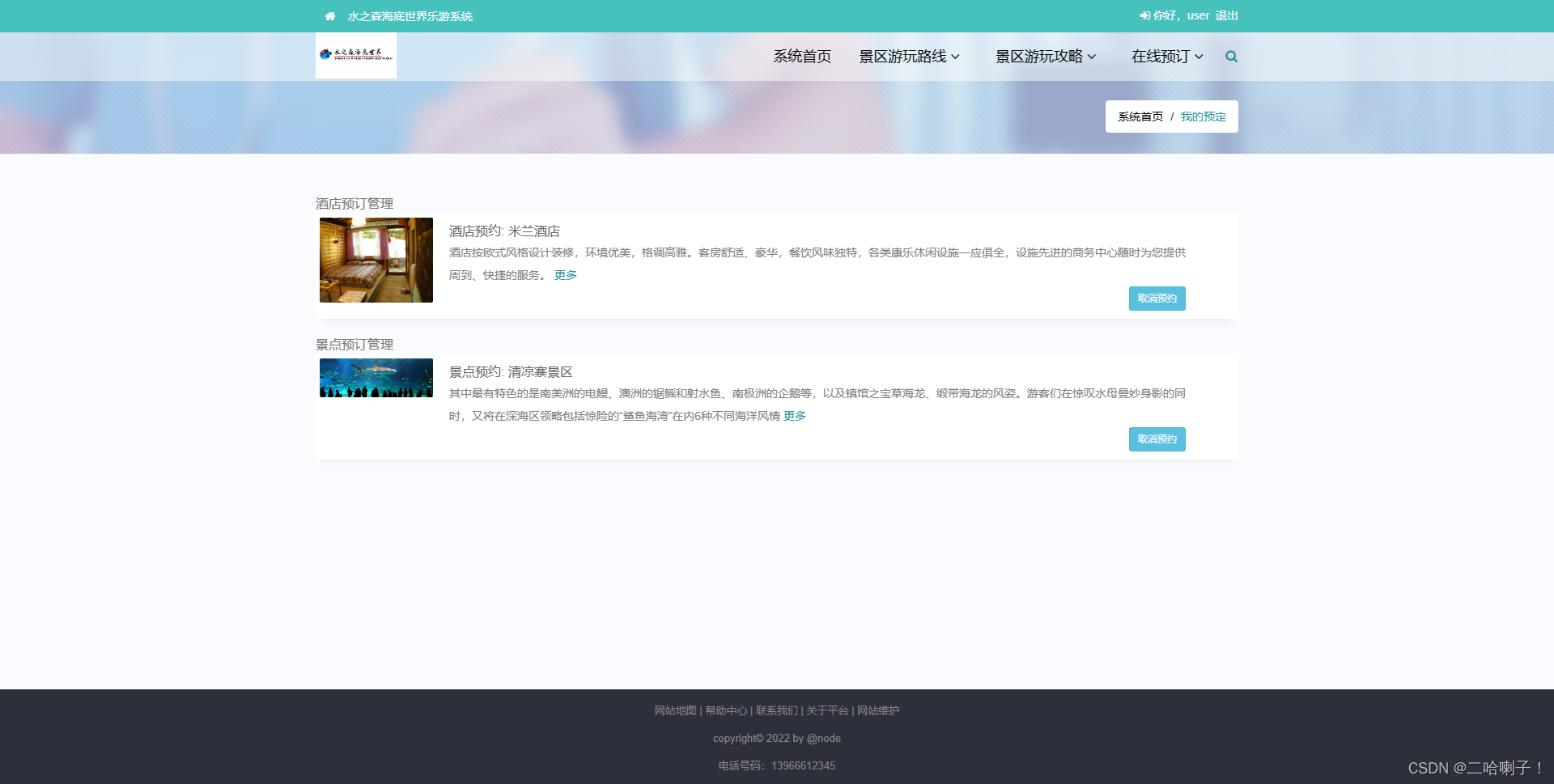
前端用户:http://localhost:8080/travel/【注册、user/123456】 后端管理员:http://localhost:8080/travel/system【admin/admin】部分页面截图展示
用户页面部分截图











管理员页面部分截图





部分代码展示
<div class="collapse navbar-collapse respose_nav" id="bs-example-navbar-collapse-1">
<div class="et_navbar_search_wrapper hidden-xs">
<div class="et_search_bar" id="search_button">
<a href="javascript:void(0);"><i class="fa fa-search"
aria-hidden="true"></i></a>
</div>
<div id="search_open" class="et_search_box">
<input type="text" placeholder="请输入关键词">
<button><i class="fa fa-search" aria-hidden="true"></i></button>
</div>
</div>
<ul class="nav navbar-nav" id="nav_filter">
<li><a th:href="@{/}">系统首页</a></li>
<li class="dropdown"><a href="javascript:void(0);" class="dropdown-toggle"
data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">景区游玩路线 <i
class="fa fa-angle-down"></i></a>
<ul class="dropdown-menu hovr_nav_tab">
<li><a th:href="@{/route/travelRouteListUI}">景区游玩路线</a></li>
<li><a th:href="@{/route/routeManageUI}">我关注的路线</a></li>
</ul>
</li>
<li class="dropdown"><a href="javascript:void(0);" class="dropdown-toggle"
data-toggle="dropdown" role="button"
aria-haspopup="true" aria-raexpanded="false">景区游玩攻略 <i
class="fa fa-angle-down"></i></a>
<ul class="dropdown-menu hovr_nav_tab">
<li><a th:href="@{/strategy/travelStrategyListUI}">景区游玩攻略</a></li>
<li><a th:href="@{/strategy/pushStrategyListUI}">我发布的攻略</a></li>
<li><a th:href="@{/strategy/strategyManageUI}">我关注的攻略</a></li>
</ul>
</li>
<li class="dropdown"><a href="javascript:void(0);" class="dropdown-toggle"
data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">在线预订 <i
class="fa fa-angle-down"></i></a>
<ul class="dropdown-menu hovr_nav_tab">
<li><a th:href="@{/reserve/reserveHotelListUI}">酒店预订</a></li>
<li><a th:href="@{/reserve/reserveAttractionsListUI}">景点预订</a></li>
<li><a th:href="@{/reserve/reserveManageUI}">我的预订</a></li>
</ul>
</li>
</ul>
</div>
- 点赞
- 收藏
- 关注作者


评论(0)