React :(类、函数)子组件调用父组件的方法
【摘要】
React中子组件调用父组件的方法
目录标题
React中子组件调用父组件的方法1、类组件子组件父组件
2、函数组件子组件父组件
1、类组件
子组件
子组件中使用传过...
React中子组件调用父组件的方法
1、类组件
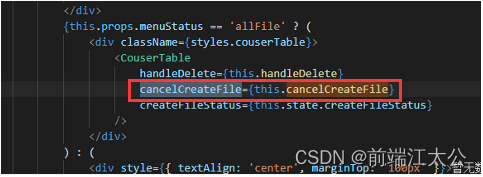
子组件

子组件中使用传过来的cancelCreateFile【this.props.cancelCreateFile】,就可以在子组件中调用
父组件

父组件中将父组件中的cancelCreateFile方法传给子组件【cancelCreateFile={this.cancelCreateFile}】,就可以在子组件中用了
2、函数组件
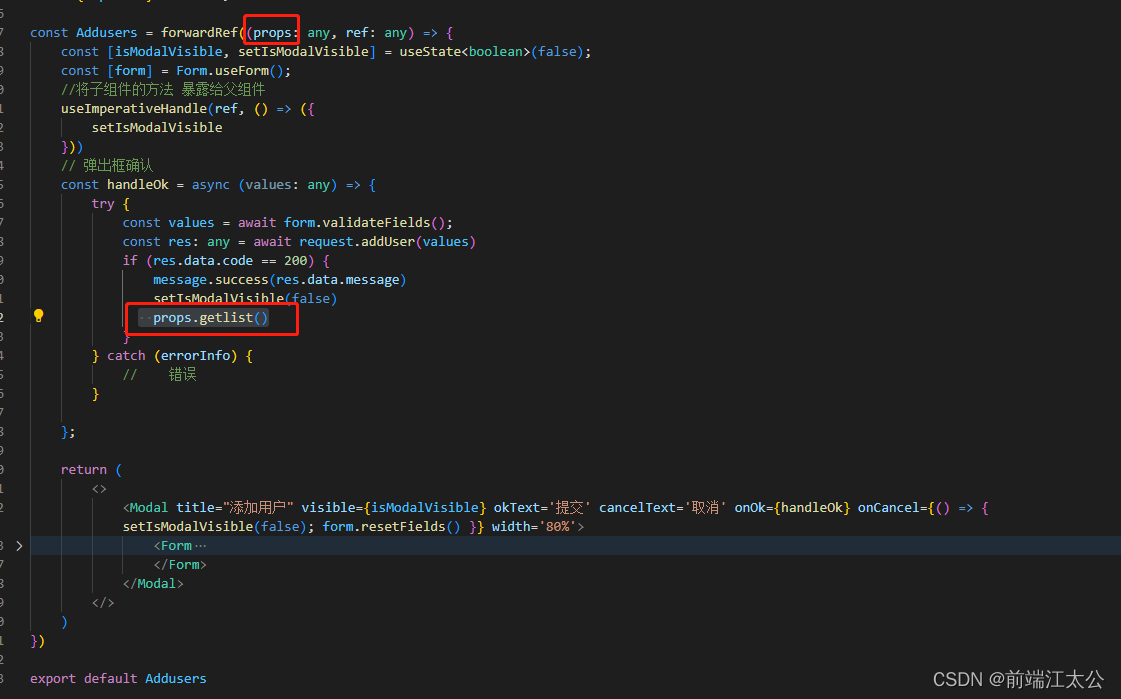
子组件

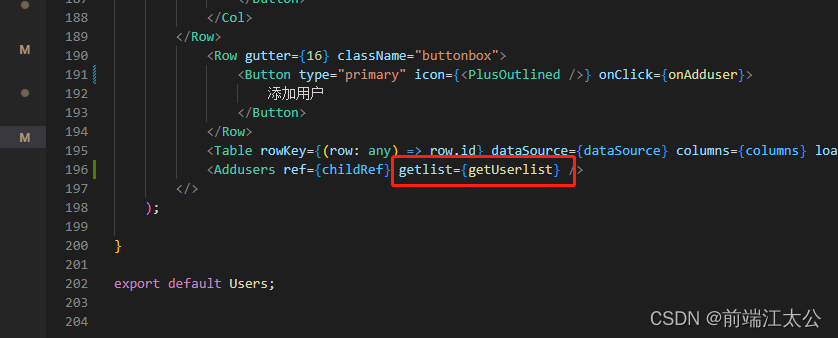
父组件

文章来源: jiangwenxin.blog.csdn.net,作者:前端江太公,版权归原作者所有,如需转载,请联系作者。
原文链接:jiangwenxin.blog.csdn.net/article/details/126420559
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)