markdown--☀️写博客高清大图水印很烦恼?五分钟教你Github+PicGo实现在线免费图床(建议收藏❤️)
@[TOC](目录)
# ❤️学习背景
>很多像我一样喜欢写博客分享技术给有需要的小伙伴学习,有时候想要在博文中分享一张`高清无水印的图片`给小伙伴们(**Zhuang Yi Bo B**),因此需要将图片插入到博文当中,现在的博客网站在线编辑器主要有`本地上传图片`或者通过`图片URL`这两种方式,比如`CSDN`的`markdown`,想要实现`高清无水印的图片`,一般通过`图片URL`方式,不过`本地上传图片`确实挺方便的,而且`长<300且宽<200`的图片确实是无水印的,不过`高清大图`的话就`有点无奈了~`
**本来以为`本地上传图片`应该是这样的(单纯)~**

**实际`本地上传图片`后却变成这样了(高清水印)~**

**本文主要介绍`GitHub` + `PicGo`免费搭建`高清无水印图床`,进入正文~**
# ☀️一、配置GitHub
## 😀1.1 注册GitHub
`Sign up`注册`GitHub账号`并登陆(已注册的直接点击`Sign in`登录)
[https://github.com/](https://github.com/)

## 🍇1.2 创建GitHub仓库
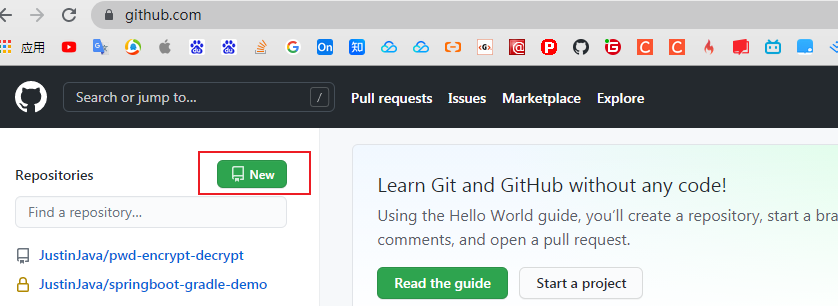
**访问[GitHub](https://github.com/)主页,新建`Repository`仓库,用途是`存放图片~`**

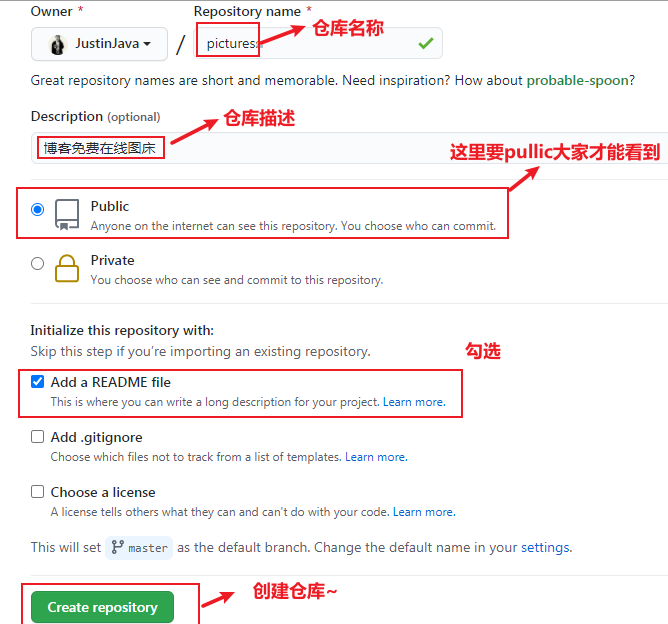
**编辑`Repository`仓库内容:**

## 🍈1.3 生成GitHub令牌token
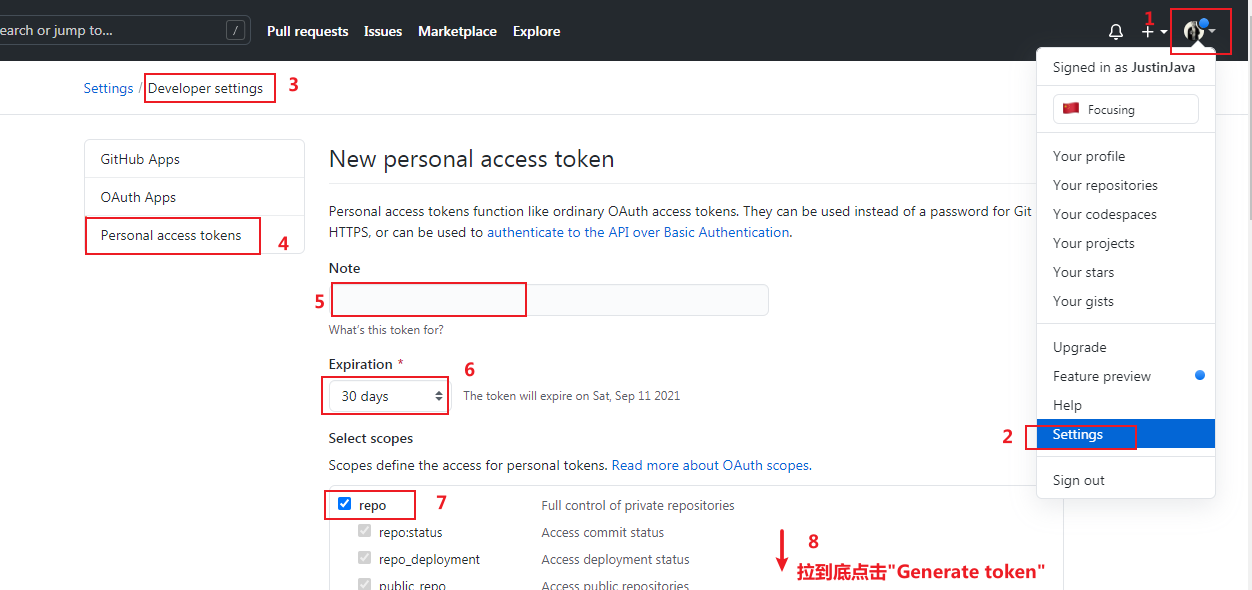
**`GitHub`右上角:
头像 -> Settings -> Developer settings -> Personal access tokens -> Generate new token**

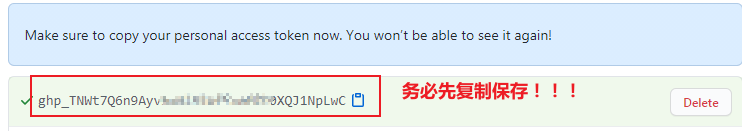
**生成的`token`先保存下来,因为只显示一次:**

**刷新就不再次显示`token`了~**
# 🍉二、配置PicGo
## 🍊2.1 安装PicGo
[PicGo官网介绍](https://molunerfinn.com/PicGo/)
[PicGo在GitHub上的开源下载地址](https://github.com/Molunerfinn/PicGo/releases)
**我电脑是`Windows 64`位,这里我直接下载最新版本`PicGo-Setup-2.3.0-beta.7-x64.exe`**
**双击`exe`完成安装后,打开`PicGo`~**
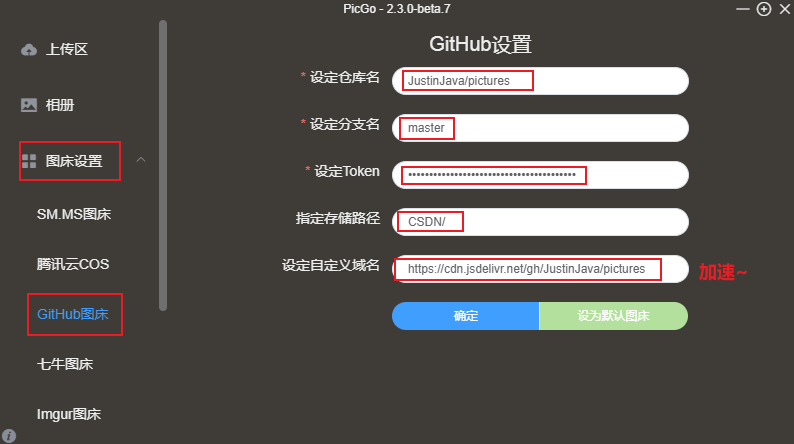
## 🍋2.2 配置GitHub图床
**自定义域名(用于`GitHub`加速):
https://cdn.jsdelivr.net/gh/`GitHub用户名/仓库名`**

## 🍌2.3 PicGo上传图片

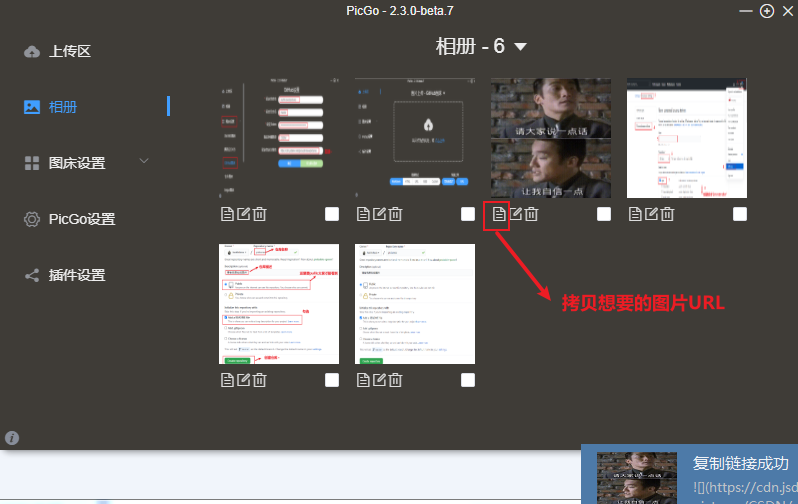
## 🏳️🌈2.4 拷贝图片URL
**将拷贝得到的`图片URL`粘贴到博客编辑器中~**

# ☸(附)常用图标
爱心:❤️
太阳:☀️
微笑:😀
葡萄:🍇
蜜瓜:🍈
西瓜:🍉
橙子:🍊
柠檬:🍋
香蕉:🍌
彩虹:🏳️🌈
其他图标:
☸⚓☣⚠⚡☢♻♿✌✍✎✐✏♠♣♥♦☻☺☹✉☎
☏✆☁☂❄☃❈✿❀❁☘❦☕❂☥☮☯☪☤✄✂☸
**原创不易,觉得有用的小伙伴`一键三连(点赞+收藏+评论 )+关注`走起~**


- 点赞
- 收藏
- 关注作者

评论(0)