使用Unity引擎制作一款烟花特效 第一部分:尾迹特效 、爆炸球型光雨
- 🎬 博客主页:https://xiaoy.blog.csdn.net
- 🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉
- 🎄 学习专栏推荐:Unity系统学习专栏
- 🌲 游戏制作专栏推荐:游戏制作专栏
- 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📆 未来很长,值得我们全力奔赴更美好的生活✨
📢前言
- 2021年马上就要过去了,春节也即将到来,提前祝大家虎年大吉、生龙活虎、虎虎生威!
- 所以今天呢就来制作一款烟花特效,为我们即将到来的新年添点喜庆!
- 下面就来跟 小Y 一起学习制作一下吧!
🎬制作一款简单的烟花特效

这里我们使用Unity中的特效来制作这款烟花,正好可以借这篇文章来学一学Unity的特效系统。
特效创建方式如下所示:

首先我们要考虑烟花由哪几部分组成
首先有一个烟花主体,然后有一个烟花飞行的时候产生的尾迹部分,还有烟花爆炸时产生的球形光雨,然后就是烟花飞行时的特效了。
大概就由这四个部分组成
- Firework :烟花主体
- trail :尾迹特效
- Explore:爆炸球型光雨
- Fire samll :飞行中的烟花
- Explore2:爆炸四散光雨
下面就来挨个制作学习一下,来对Unity中的特效练练手吧!
🎥粒子效果制作过程
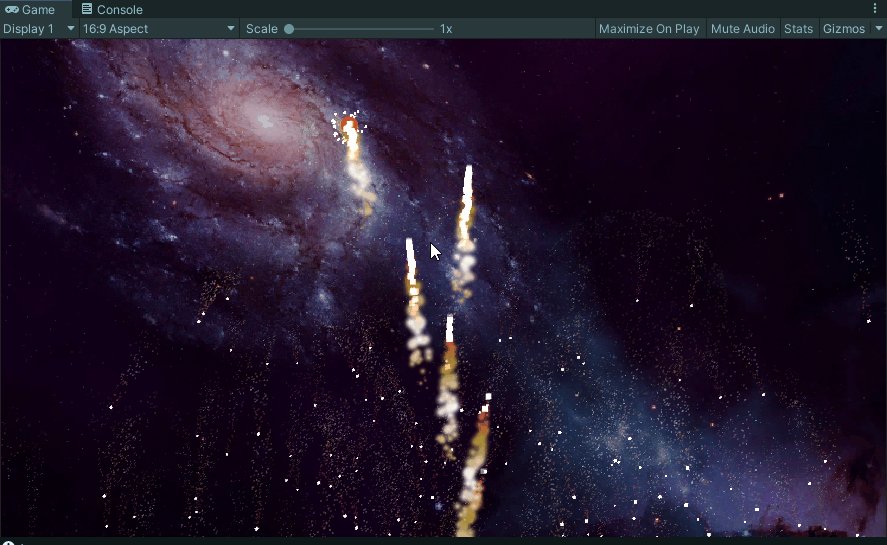
❤️trail :尾迹特效
首先来制作一个烟花爆炸之前的尾迹特效。
我们期待的效果应该是 粒子由小变大,颜色变化 和 尾迹扩散,下面就来设置粒子参数达到这个效果。
-
创建一个粒子特效 tail : 层级面板右键 → Effects → Particle System 创建一个新的粒子系统,然后我们给它取名为 trail。
-
设置粒子大小动态变化: 打开trail的粒子系统面板,勾选 size over lifetime 选项。在面板下方设置粒子在运动中的size变化的曲线如下:

这个图形的意思就是控制粒子产生时的大小变化,图中效果为:
缓慢变大 → 保持一段时间大小 → 缓慢变小 → 瞬间变大 → 瞬间变小 -
设置粒子颜色变化:打开trail的粒子系统面板,勾选 color over lifetime 选项。并设置颜色如下:

这里的颜色变化就是 粒子从产生到消失的一个颜色变化,大家可以自由设置效果! -
设置粒子运动: 打开trail的粒子系统面板,勾选 Velocity over lifetime 选项。选择粒子运动的速度变化方式为 Random between two curves。然后设置x轴和z轴方向上的速度变化曲线如下,目的是让粒子呈现一个尾部扩散的效果。

-
设置粒子的发射方向: 打开trail的粒子系统面板,勾选 Shape 选项,并选择shape为 sphere 。
-
设置Emission和粒子系统主模板:这里是修改了粒子的速度和大小以及发射数量

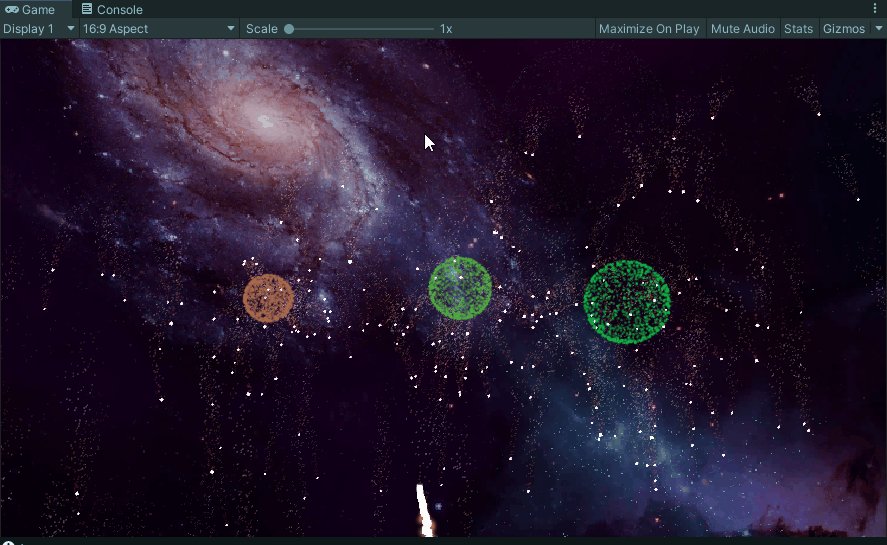
🧡Explore:爆炸球型光雨
烟花在爆炸的时候会出现一个类似球形的爆炸效果,这里就来制作一个~
跟尾部特效一样,我们也是需要这个烟花从中心扩散出去,然后粒子颜色也会发生变化,粒子大小一般是由小变大在变小即可。
下面来调整参数制作一个:
-
创建explore: 层级面板右键 → Effects → Particle System 创建一个新的粒子系统命名为 Explore。
-
设置粒子大小动态变化: 打开explore的粒子系统面板,勾选 size over lifetime 选项。并在面板下方设置粒子在运动中的size变化的曲线如下:

-
设置粒子颜色动态变化: 打开explore的粒子系统面板,勾选 color over lifetime 选项。自己喜欢哪个颜色就设置相关的颜色即可:

-
设置粒子的发射方向: 打开explore的粒子系统面板,勾选 Shape 选项。并选择shape为 sphere 。这样粒子就会呈球型产生,并向上下左右扩散。
-
设置Emission和粒子系统主模板

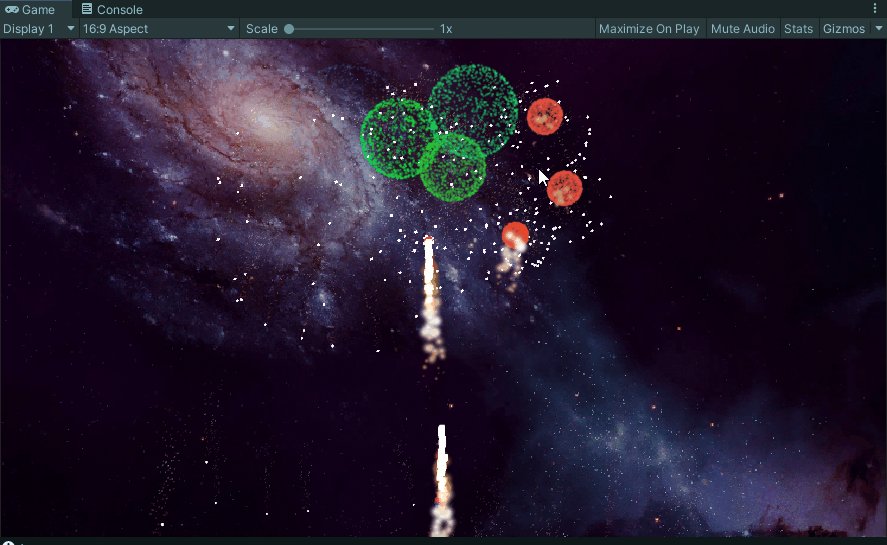
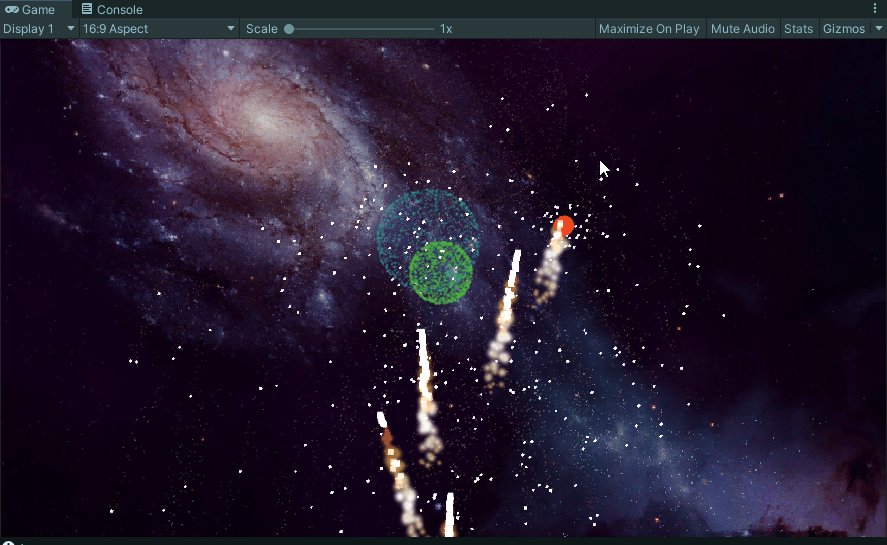
💛Fire samll :飞行中的烟花
接下来再搞一个飞行中的烟花效果
-
创建small fire: 右键 → Effects → Particle System 创建一个新的粒子系统,然后我们给它取名为 Fire small。
-
设置粒子的渲染图片为Flame 01: 打开Fire small的粒子系统面板,打开 Render 选项,并改变material为Flame 01.
Flame 01为一组火焰的图片;
-
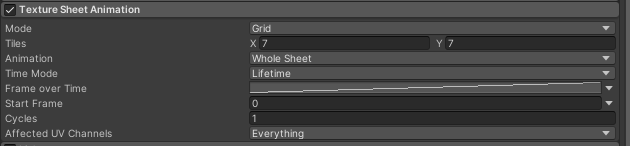
设置动画: 打开Fire small的粒子系统面板,打开 Texture sheet animation 选项,设置如下:

其中Mode默认为Grid模式,不必改动。在Mode下的Tiles中的x=7, y=7表示我们将Flame 01这张图像切分为7*7的网格,网格中的每一格代表动画的一帧。我们的动画将从第一帧开始播放到最后一帧,即第49帧。其他的属性保持默认即可;这样,我们产生的粒子就会是一个自动变化的粒子。 -
设置粒子的发射方向: 打开Fire small的粒子系统面板,勾选 Shape 选项。并选择shape为 cone ,即从锥体的底部或顶部发射粒子。设置具体如下:

- Angle:锥体的上底面,即发射粒子的面,相对于下底面的张开幅度,0表示和下底面的张开幅度相同。因此,在Fire small里的锥体呈圆柱形;
- Radius:锥体的下底面的半径;
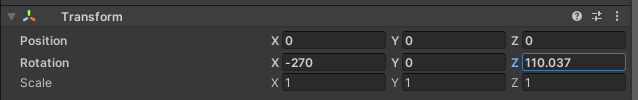
其他均为默认值即可;但是由于锥体的上底面原本的方向不是直接指向下方的,所以我们要对粒子系统进行旋转,Fire small的transform如下:

-
设置粒子的抖动: 可以看到我们的烟火在运动过程中是不断抖动的。这是为了模拟烟花在飞翔过程中受到气流影响造成的火焰的抖动效果,我们直接勾选 Noise 选项即可。可以通过控制强度来让控制抖动的频率。

-
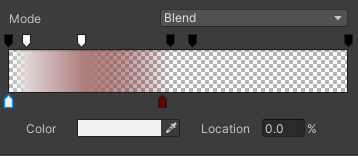
设置粒子颜色动态变化: 打开Fire small的粒子系统面板,勾选 color over lifetime 选项。并设置颜色如下:

- 点赞
- 收藏
- 关注作者












评论(0)