HTTP缓存与应用介绍
【摘要】 在首次请求后,保存一份请求资源的响应副本,当用户再次发起相同请求后,如果判断缓存命中,则拦截请求,将之前存储的相应副本返回给用户,从而避免重新向服务器发起资源请求。
1、原理:
在首次请求后,保存一份请求资源的响应副本,当用户再次发起相同请求后,如果判断缓存命中,则拦截请求,将之前存储的相应副本返回给用户,从而避免重新向服务器发起资源请求。
2、缓存的技术种类:
代理缓存,浏览器缓存,网关缓存,负载均衡器,内容分发网络
它们大致可以分为两类: 共享缓存,私有缓存
- 共享缓存:缓存的内容可以被多个用户使用。如公司内部架设的内部Web代理
- 私有缓存:只能单独被用户使用的缓存。如浏览器缓存
3、禁止缓存
发送如下响应头可以关闭缓存。此外,可以参考Expires和Pragma消息头。
Cache-Control: no-store4、http缓存可分为强制缓存和协商缓存
- 强制缓存不用判断缓存是否过期,可以直接使用。
- 协商缓存每次都要询问一下服务器,看一下内容有没有更新,如果没有更新就使用缓存中的资源,如果更新了就继续请求
响应头设置:

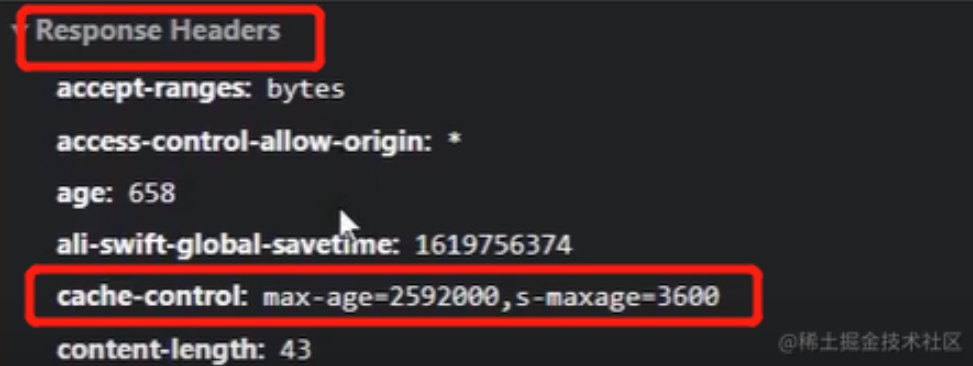
4.1、cache-control(http1.1)
cache-control属性值:
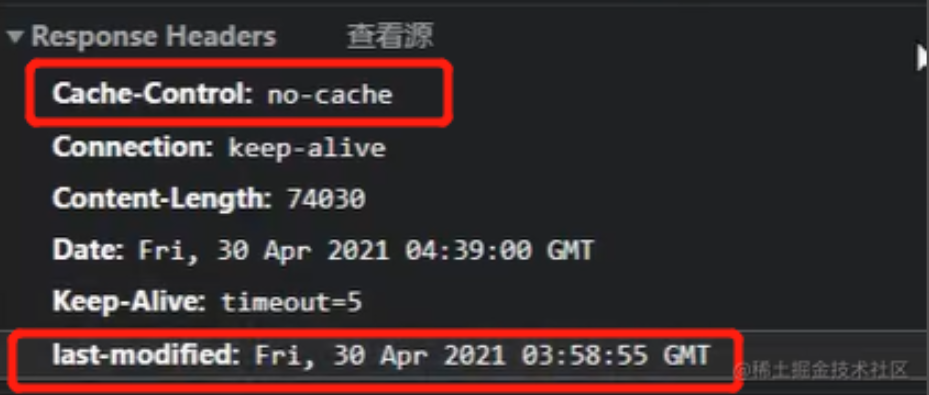
- no-cache 强制进行协商缓存
- no-store 不缓存
- max-age 表示缓存的过期时长
'cache-control': 'max-age=5' // 滑动时间,单位是秒- private, public: 用以明确响应资源是否可以被代理服务器缓存。
- private 只能被浏览器缓存
- public 响应资源既可以被浏览器私有缓存,又可以被代理服务器公共缓存
cache-control: public, max-age=10;


last-modified: ''
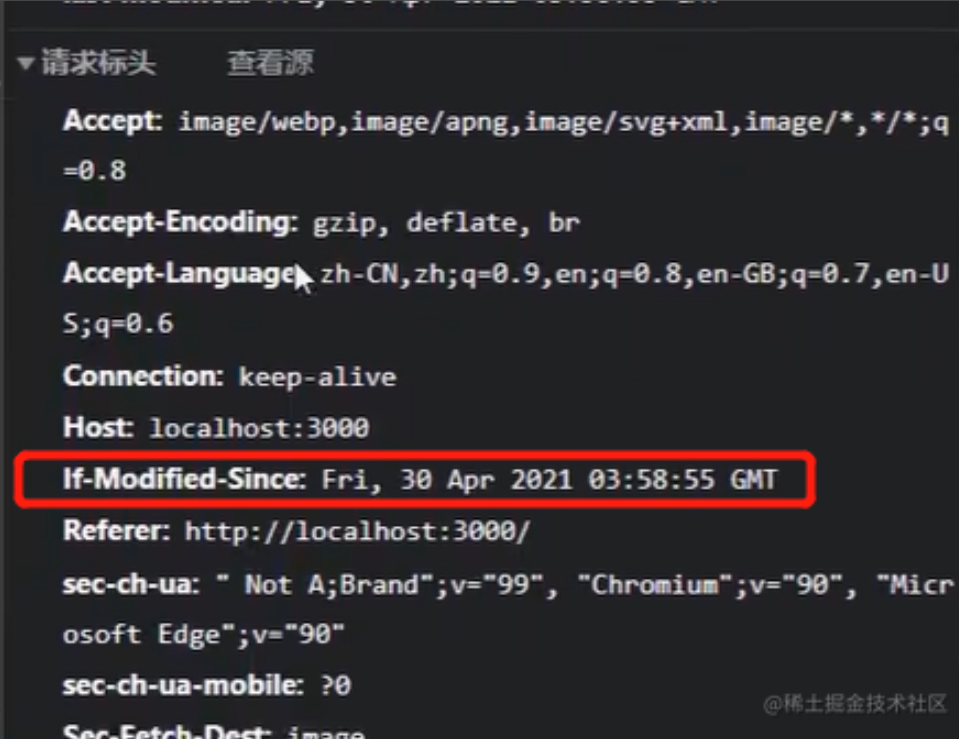
if-modified-since:
cache-control: no-cache原理:是根据资源最后的修改时间来判断是否需要读取缓存
根据时间判断有局限性,比方说只改变文件命名,也会引起资源修改时间发生变化,但是对资源本身并没有改动
4.2、补充的方案是ETag
- 安装
npm i etag- 使用
const etag = require('etag')
const data = fs.readFilSeync('./img/04.jpg')
const etagContent = etag(data)
const ifNoneMatch = req.headers['if-none-match']
if (ifNoneMatch === etagContent) {
res.statusCode = 304
res.end()
return // 直接返回,不操作服务器资源,减少带宽
}
res.setHeader('etag', etagContent)
res.setHeader('Cache-Control','no-cache')
res.end(data)- If-None-Match
- 强验证Etag,资源细微的改动都会引起指纹的变化
- 弱验证ETag, 相对灵活的过滤资源的某些变化
5、强缓存
介绍:
不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的Network选项中可以看到该请求返回200的状态码,并且Size显示from disk cache或from memory cache。
设置:
强缓存可以通过设置两种 HTTP Header 实现,分别是:Expires 和 Cache-Control。
Expires 是http1.0的产物,Cache-Control是http1.1的产物,两者同时存在的话,Cache-Control优先级高于Expires;
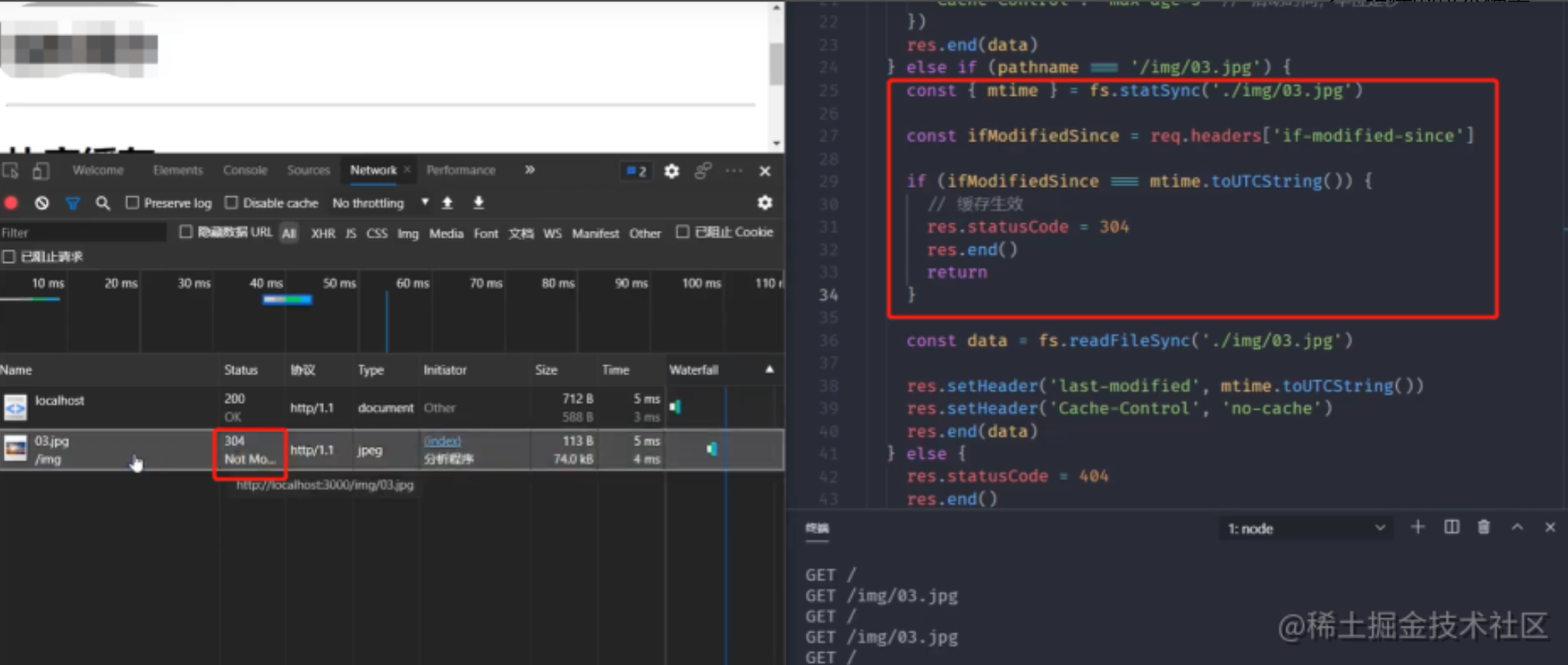
6、协商缓存
介绍:
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有以下两种情况:
- 协商缓存生效,返回
304和Not Modified - 协商缓存失效,返回
200和请求结果
设置:
协商缓存可以通过设置两种 HTTP Header 实现, 分别是:Last-Modified 和 ETag 。
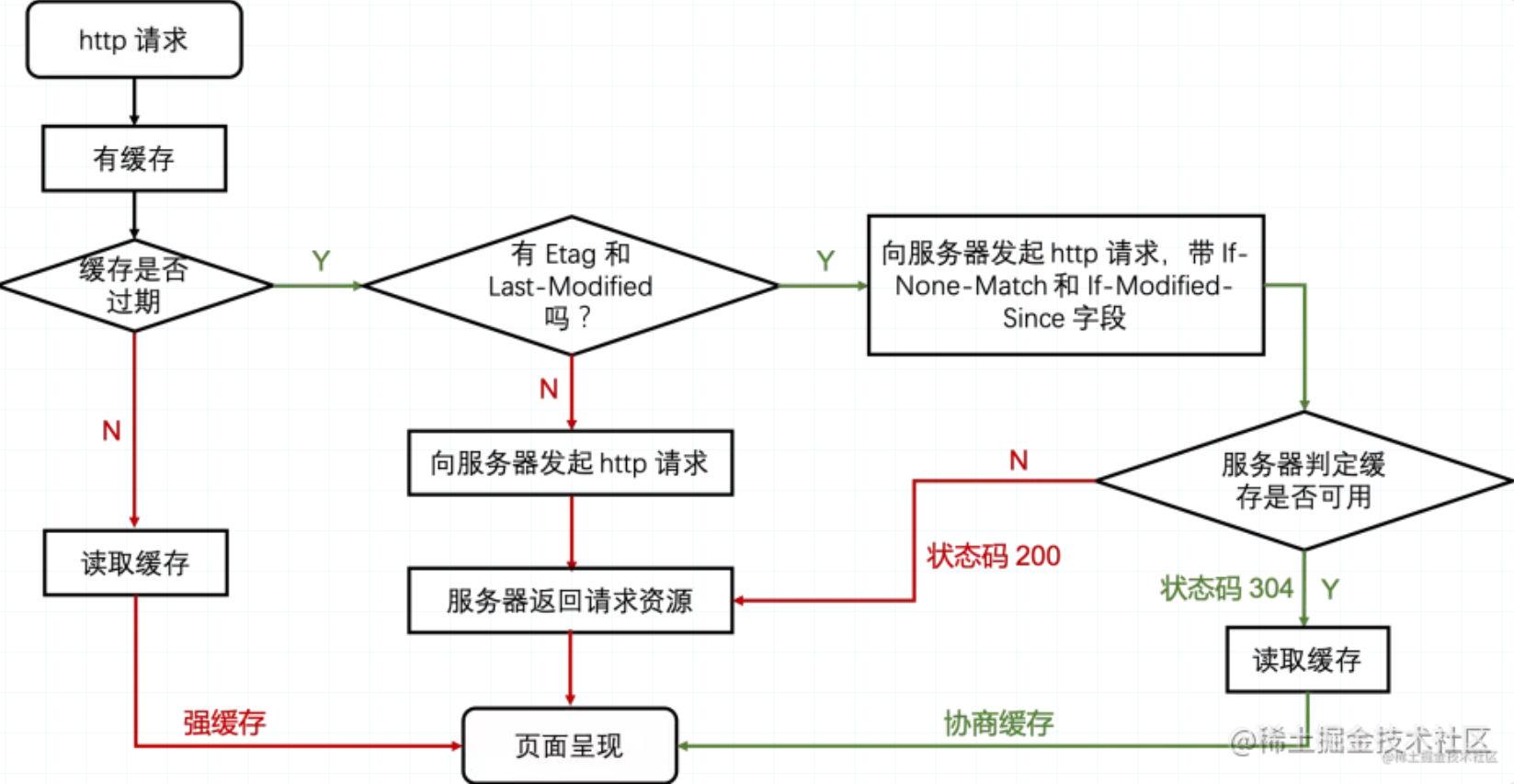
7、缓存机制🎉
- 强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(
Last-Modified / If-Modified-Since和Etag / If-None-Match)
- 协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,返回200,重新返回资源和缓存标识,再存入浏览器缓存中;生效则返回304,继续使用缓存。
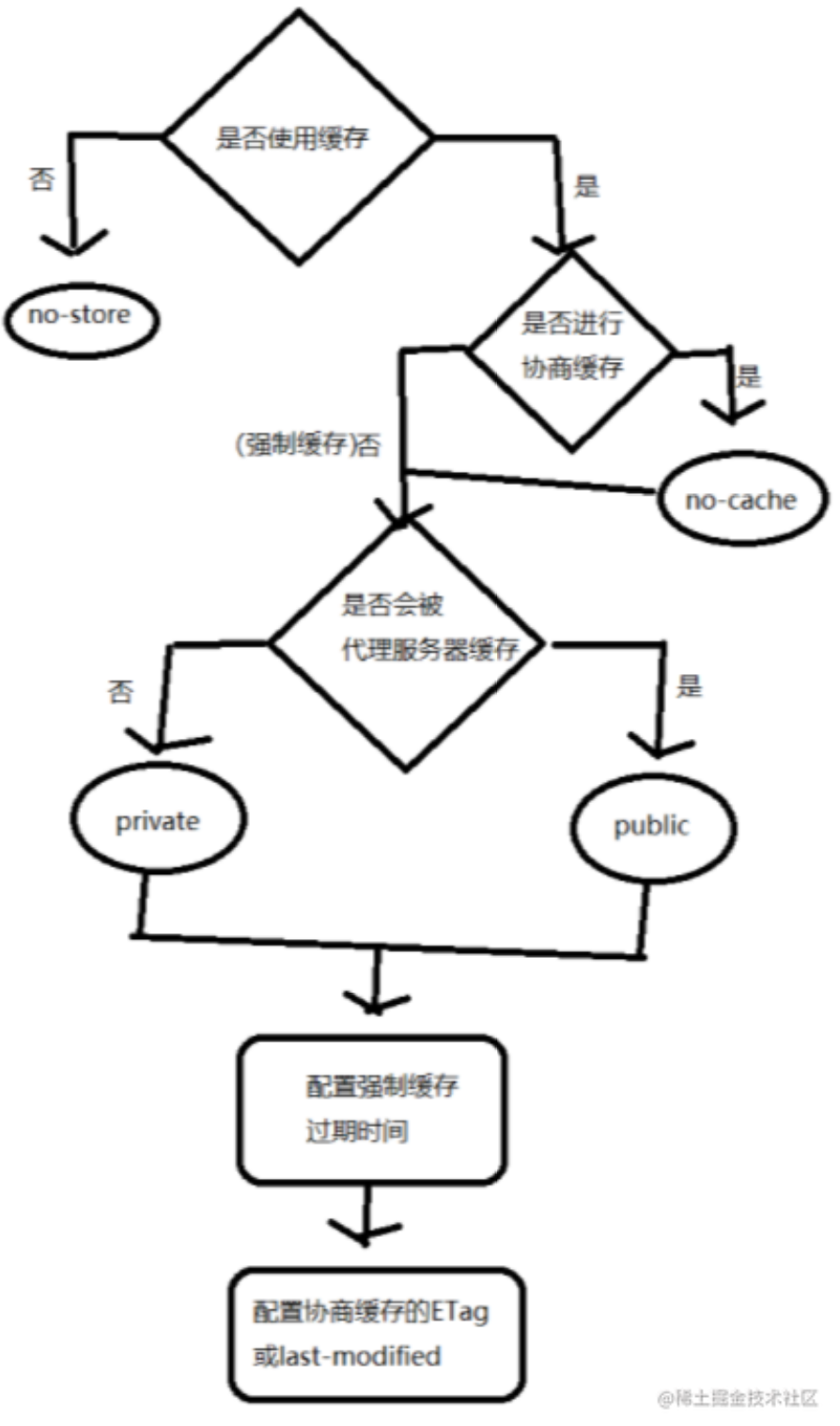
8、缓存策略树🎉


(该图片来源网络)
【版权声明】本文为华为云社区用户原创内容,转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息, 否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

评论(0)