华为软件开发云助力微信小程序代码质量提升
1月9日凌晨,在经过了长达180多天的内测之后,微信小程序终于正式上线。这个设定为“无处不在”的产品,终于来了。
面对铺天盖地的解读,小编我也是按耐不住躁动的双手,想为众多开发者支招,在开发小程序的过程中,少走弯路。
小程序的代码写完了, 突然冒出个Bug,这真是让人百感交集、痛不欲生。那么,如何平心静气地解决每一个Bug,提升代码质量,是每个程序猿需要提高的自我修养。
今天,我就要给大家介绍,提升代码质量问题的法宝,让程序猿能把更多修BUG的时间,用来建设小家庭上。
一、 小程序开发工具介绍
1. 导语
微信小程序已于1月9日正式发布,但很多开发者还不是很了解如何开发小程序代码,本文通过华为软件开发云对小程序进行代码检查为例做个简单介绍。
2.小程序开发者工具介绍
1.1 小程序开发工具的下载地址
在正式开发之前需要安装微信小程序的开发工具,这里分享一下小程序开发者工具的下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1474644089359
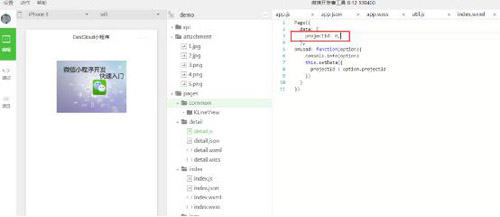
1.2 小程序开发工具的界面
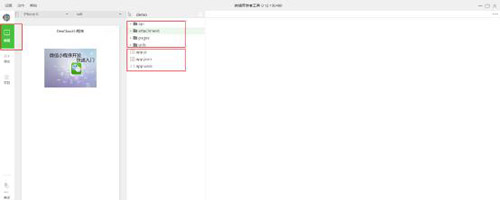
下载完成后直接安装,界面如下:
与传统的IDE界面布局风格不同,菜单栏在左侧的竖条,分为编辑、调试、和项目。编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。工具目前提供了5种文件类型的编辑:wxml、wxss、js、json以及图片文件,拥有自动保存、自动补齐、实时预览等功能。
1.3 开发者工具支持哪些快捷键?
下面是总结的开发工具所支持的常用的快捷键方式:
3.小程序的项目结构介绍
3.1 组成小程序项目的元素
再来说一下项目结构,整个项目由以几部分组成:
app.js 主要是全局公共的js方法声明及调用所在的文件,是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。程序从“骨架”成为“血肉之躯”的正是js的作用。js做一些动态的东西,比如请求数据,控制元素上下移动,判断用户输入密码是否安全等等。
app.json 是是对整个小程序的全局配置。所有的页面都要在此注册,不然不允许访问。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。
app.wxss 是小程序全局的css文件,是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
pages下是对应着所有页面,每个页面可以添加以上三种类型的文件。另外还有wxml类型文件。wxml是一种类xml的结构化文本,描述了小程序页面有哪些元素,比如一个文章需要有标题、作者、时间、正文,但是不关心这些元素怎么排列。
utils 是我们公共的js存放的地方,因为微信小程序要求,每个js文件里的方法不可以直接引用或调用,必须要用 module.exports方法导出,这样pages 下的.js文件才可以调用到我们在这里写的js方法。
attachment下存放的是图片等资源文件(单个不大于1M)。
3.2 如何编写js文件?
那么以上语法规则最复杂的就是js文件,下面我们重点了解一下js文件。
3.2.1 app.js文件
app.js是整个小程序的入口文件,也是控制整个小程序生命周期的文件。App.js用App()来实现对整个程序的注册,同时App()里面还实现了对小程序生命周期的监控函数:
当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。简单地说,前台就是你在操作小程序时;后台就是你离开了小程序,去打开其他手机服务时,这时小程序就隐藏到后台。
3.2.2 index.js文件
小程序中每一个页面可以放在一个文件夹中,这个文件夹中一般包括4个文件:.js, .json, .wxml, .wxss。官方建议这四个文件的名字最好和文件夹的名字一致,这样便于框架自动查找。
每个页面都需要注册,index.js用Page()这个函数来注册一个页面,它接受一个object参数,用这个参数来指定页面的初始数据,生命周期函数,事件处理函数。Page()内部参数说明:
4.如何在软件开发云上进行小程序代码检查?
小程序的代码写好后,我们需要对js文件做静态代码检查,检查语法和逻辑是否有错误的地方。下面是介绍如何在软件开发云上对小程序进行代码检查。
4.1 创建代码托管仓库
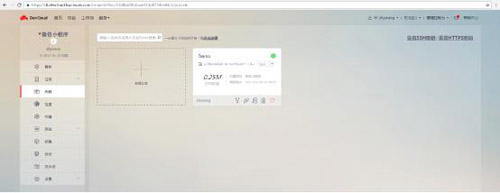
在软件开发云“配置管理”服务创建代码仓库,使用git工具可以将小程序代码上传到云端进行安全可靠的版本管理。
4.2 创建代码检查任务
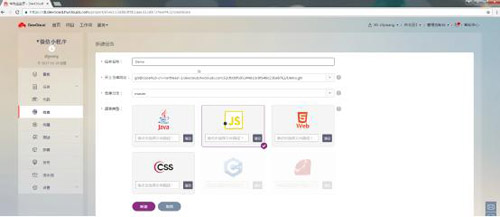
在软件开发云“代码检查”服务创建一个代码检查任务,选择“JS”检查规则。新建成功后,点击“开始检查”。
4.3 查看代码检查结果
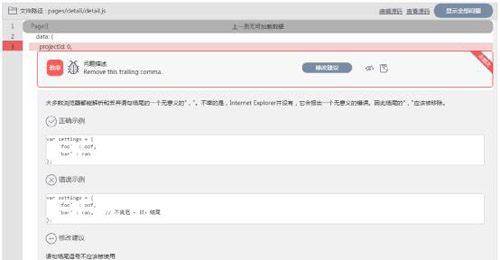
检查完毕,可以看到,检查结果包括了详尽的代码出错定位、问题描述、修改建议。
4.4 定位并修改代码行
回到微信开发者工具编辑区查看源码,定位出问题的代码行完成修改。
5.结语
静态代码检查是开发工作中不可缺少的一环,毕竟对于程序化的工作人的眼睛是不可靠的,更何况是自己的眼睛看自己的代码。即使最后的运行结果通过,但可能存在一些未定义的变量、定义了但最后没用过的变量、分号有没有加以及其他的问题。
华为软件开发云提供精准、全面、高效的的代码检查服务,为微信小程序开发保驾护航。
- 点赞
- 收藏
- 关注作者










评论(0)